Difference between revisions of "Leon Vincent"
(PC Idle Froze) |
|||
| (2 intermediate revisions by one other user not shown) | |||
| Line 15: | Line 15: | ||
| apparent-age= | | apparent-age= | ||
| char-type=PC | | char-type=PC | ||
| − | | char-status= | + | | char-status=Inactive |
| family= | | family= | ||
| family-position= | | family-position= | ||
| Line 55: | Line 55: | ||
} | } | ||
.elinks { | .elinks { | ||
| − | color: # | + | color: #111829; |
} | } | ||
.layout { | .layout { | ||
| Line 67: | Line 67: | ||
.bgradient { | .bgradient { | ||
clear: both; | clear: both; | ||
| − | background: rgba( | + | background: rgba(17,24,41,1); |
| − | background: -moz-linear-gradient(top, rgba( | + | background: -moz-linear-gradient(top, rgba(17,24,41,1) 0%, rgba(17,24,41,1) 48%, rgba(0,118,209,1) 85%, rgba(156,212,255,1) 100%); |
| − | background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba( | + | background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(17,24,41,1)), color-stop(48%, rgba(17,24,41,1)), color-stop(85%, rgba(0,118,209,1)), color-stop(100%, rgba(156,212,255,1))); |
| − | background: -webkit-linear-gradient(top, rgba( | + | background: -webkit-linear-gradient(top, rgba(17,24,41,1) 0%, rgba(17,24,41,1) 48%, rgba(0,118,209,1) 85%, rgba(156,212,255,1) 100%); |
| − | background: -o-linear-gradient(top, rgba( | + | background: -o-linear-gradient(top, rgba(17,24,41,1) 0%, rgba(17,24,41,1) 48%, rgba(0,118,209,1) 85%, rgba(156,212,255,1) 100%); |
| − | background: -ms-linear-gradient(top, rgba( | + | background: -ms-linear-gradient(top, rgba(17,24,41,1) 0%, rgba(17,24,41,1) 48%, rgba(0,118,209,1) 85%, rgba(156,212,255,1) 100%); |
| − | background: linear-gradient(to bottom, rgba( | + | background: linear-gradient(to bottom, rgba(17,24,41,1) 0%, rgba(17,24,41,1) 48%, rgba(0,118,209,1) 85%, rgba(156,212,255,1) 100%); |
} | } | ||
.title { | .title { | ||
| Line 85: | Line 85: | ||
.titletext { | .titletext { | ||
color: #353535; | color: #353535; | ||
| − | font-family: ' | + | font-family: 'Cinzel Decorative'; |
| − | font-size: | + | font-size: 75px; |
line-height: 3ex; | line-height: 3ex; | ||
text-shadow: 3px 0px #A89FA2; | text-shadow: 3px 0px #A89FA2; | ||
| Line 114: | Line 114: | ||
background-color: #2b2b2b; | background-color: #2b2b2b; | ||
color: #ffffff; | color: #ffffff; | ||
| − | font-family: | + | font-family: Cinzel Decorative, serif; |
font-size: 60px; | font-size: 60px; | ||
font-weight: 100; | font-weight: 100; | ||
| Line 138: | Line 138: | ||
} | } | ||
.hook::first-letter { | .hook::first-letter { | ||
| − | font-family: | + | font-family: Cinzel Decorative, serif; |
font-size: 40px; | font-size: 40px; | ||
} | } | ||
.hooksecondary { | .hooksecondary { | ||
| − | font-family: | + | font-family: Cinzel Decorative, serif; |
font-size: 40px; | font-size: 40px; | ||
} | } | ||
| Line 234: | Line 234: | ||
{| style="width:100%; border-collapse: collapse;" | {| style="width:100%; border-collapse: collapse;" | ||
|- | |- | ||
| − | | rowspan=3 |[[Image:Leon1.jpg| | + | | rowspan=3 |[[Image:Leon1.jpg|x418px]] |
| style="text-align: center" |<div class="titletext">Leon Arthur Vincent</div> | | style="text-align: center" |<div class="titletext">Leon Arthur Vincent</div> | ||
|- | |- | ||
| Line 240: | Line 240: | ||
|- | |- | ||
| style="text-align: center" |<blockquote class="quote"> | | style="text-align: center" |<blockquote class="quote"> | ||
| − | “Courageous, untroubled, mocking and violent-that is what Wisdom wants us to be. Wisdom is a woman, and loves only a warrior.”<span style="font-size: 12px; font-family: Cinzel Decorative, serif"><span style="letter-spacing:.1em"></span></span> | + | <center>“Courageous, untroubled, mocking and violent-that is what Wisdom wants us to be.</center> |
| + | <center>Wisdom is a woman, and loves only a warrior.”</center><span style="font-size: 12px; font-family: Cinzel Decorative, serif"><span style="letter-spacing:.1em"></span></span> | ||
</blockquote> | </blockquote> | ||
|} | |} | ||
| Line 247: | Line 248: | ||
<div class="bgradient"> | <div class="bgradient"> | ||
<div class="header">Information</div> | <div class="header">Information</div> | ||
| − | <div class="images" style="height:550px;float:right;">[[Image:Leon3.jpg| | + | <div class="images" style="height:550px;float:right;">[[Image:Leon3.jpg|410px]]</div> |
<div class="textbox text"> | <div class="textbox text"> | ||
{| class="vitalbox" | {| class="vitalbox" | ||
| Line 264: | Line 265: | ||
|- | |- | ||
| Played By: | | Played By: | ||
| − | | | + | |Liam Hemsworth |
|- | |- | ||
| Court: | | Court: | ||
| Line 270: | Line 271: | ||
|- | |- | ||
| Goodwill: | | Goodwill: | ||
| + | | | ||
|- | |- | ||
| Kiths: | | Kiths: | ||
| Line 434: | Line 436: | ||
}} | }} | ||
</div> | </div> | ||
| + | |||
| + | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 01:22, 4 November 2017

|
Leon Arthur Vincent
|
|
| Alias: | Leon Arthur Vincent |
| Date of Birth: | 10 May 1923 (Looks 26) |
| Occupation: | PI |
| Virtue/Vice: | Confident/Arrogant |
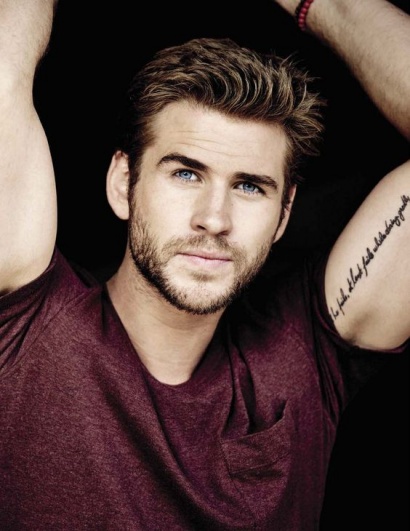
| Played By: | Liam Hemsworth |
| Court: | Spring Court: ●●● |
| Goodwill: | |
| Kiths: | Draconic,Soldier, Hunterheart |
| Entitlement: | The Hedge Wardens |
| Motley: | None |
| Freehold: | Fate's Harvest |
| Associations: | None Yet |
His mien he stands a 6'4', his shoulders are covered in scars the same with his chest though each of the scars do not low his looks but add to it. To accentuate his role as a warrior and to show cast the combats he has been in. His eyes are like that of a lion's but blue in color giving off a strange air of intensity.
His hair is wild reaching to his neck looking as if the wind blew it about. His hands have small claws like a lion while some of his teeth are sharpen giving him a predator look.

Information
Things here are not public knowledge, but I am looking for STs/PRPs regarding anything in this section. If one of the topics works for your style tell me.
About it here.
About it here.
About it here.
You could go the distance
You could run the mile
You could walk straight through hell with a smile
You could be the hero
You could get the gold
Breaking all the records that thought, never could be broke
There's a moment
In your bones when
When the fire takes over
Blood is running
Heart is pumping
As the battle gets closer
Fight song, raising up
Like a roar of victory in a stadium
Who can touch me cause I'm
I'm made of fire
Who can stop me tonight
I'm hard wired
You make me feel invincible
Hollywood Undead - Live Forever
Living in right now
In heaven and this town
'Cause I'll never fade away
I've never needed a crown
We've only come this far
So cover up your scars
And I don't ever feel the pain
I just look to the stars
No logs have been posted yet.